ネットサーフィンしていてソースを見たいなぁと思うことがよくあるんですが、safariにソースを表示するメニューがないことに気づきました。
あれあれっ?
一度safariでソースを表示させたことがあったような、なかったような・・・
google先生に聞いてみても関係ないページがヒットするばかりだったのですが、同じ症状の方がいて解決方法を書いてくださっていました。
[Mac]Safariで「ページのソースを表示」がメニューから消えた?
safariの[環境設定]→[詳細]の「メニューバーに開発メニューを表示」にチェックを入れると、右クリックのメニューに「ページのソースを表示」が追加されます。
メニューバーに開発メニューも追加されますね。
解決してよかった。
Mac環境でwordpressのテーマをカスタマイズするためphpファイルをいじっていたのですが、なんかMac標準の(?)テキストエディタが使いにくい。
どうせいずれは入れるつもりだったので、この際eclipseを入れることにしました。
以下にeclipseのインストール、日本語化の作業メモを残します。
続きを読む
初めてのipadアプリ開発です。
まずxcodeを入れました。
apple storeから無料でダウンロード、インストールできました。
次に、まずは超簡単なテストアプリを作ってみようと探してみて、以下のサイトを見つけました。
続きを読む
Macを初めてまだ二日。
Windowsとの違いに戸惑うことが多いです。
私が戸惑ったところ、感動したところは。。。 続きを読む
mac book air購入しました。
スペックは結局
- メモリ4GB
- CPU:Corei5 1.8GHz
- SSD:256GB
となりました。
メモリ8GBにするか最後まで悩んだのですが、メモリ4GBだと量販店から10万円以下で買えるのに対して、メモリ8GBにするとApple Storeに注文する必要があります。
そうすると14万円近くする。価格が1.4倍ってのはちょっと大きすぎかな。と思いまして、結局は4GBに落ち着きました。
windows7のインストールメディアを持っていないというのもあって、たぶん仮想環境まで作ってwindowsを入れることもないだろうし、普通に使うなら大丈夫でしょう。
大丈夫だと思いたい。
これが初めてのmacなので、(ipad2は持ってるけど)環境が違ってかなり戸惑っています。
慣れるまでもう少しかかりそう。
Mac Bookが欲しい。
なぜ欲しいのかというと、第一には
ってことです。
どうにかWindows環境でiOS向けアプリを作れないものかとあちこちのブロガーさんの挑戦記を読んでみましたが、どうも上手くいかないようす。Macを買うしかないようです。
というわけで、Macを買うことはほぼ決定。
さぁ機種、スペックを決めていきます。
続きを読む
さくらインターネットのサーバーコントロールというWebアプリからcron登録が可能。
ただし5つしか登録できない。
「コントロールパネルから設定できるCRONは5つです。」と書かれているので、sshでログインしてcronを設定する分には何個設定してもかまわないということだろう。
8つ設定したかったんだけど、8つ設定するのが少し面倒なのとcronの設定方法を調べるのが面倒だったので、シェルスクリプトを書いて、8つの処理を3つのスクリプトに分割して、cronには3つのスクリプトを実行するように登録した。
試しにcronから実行させたが特に問題なし。
どちらもUTF-8で統一しているつもりでローカル環境でも問題なかったんだけど、本番環境でphpからDBを作成してみると見事に日本語が文字化けしていた。
対処方
こちらを参考にさせてもらって、mysqli_connectの後に
mysqli_set_charset($link, "utf8");
を追加して、他にもいろいろやってどうにかutf-8になってくれた。
他の設定をいろいろ試しながら、どうしてもできないなぁ???と悩んでいたんだけど、mysqli_set_charsetに渡している引数タイポしてて、これを修正したらあっさり解決。
ローカルの環境で開発してきたファイル群をレンタルサーバーの本番環境に移行します。
基本的には問題なく動くものだと思っていましたが、PHPのインクルードファイル関連でつまづきましたので記録しておきます。
続きを読む
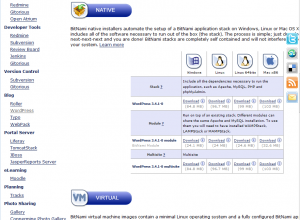
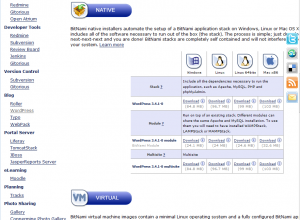
apache, php, MySQL, WordPressの環境を一挙にそろえる為、こちらからパッケージをダウンロードしてインストールします。

私は bitnami-wordpress-3.4-0-windows-installer.exe をダウンロード。
設定等は後から変更できると思い、深く考えずにインストールしました。
いつもアプリケーションはD:programに入れているので、こいつもここでいいかとインストールしようとしたのですが、間違って C:program 配下にインストールしてしまいました。
しかしここはさすがにマズかったのかOSを起動するたびにエクスプローラーがC:programを何度も勝手に開く、という症状になりまして。。。
仕方なく再インストール。
D:program配下にインストールすると、D:programBitNami WordPress Stackというフォルダが作られ、その下にapacheやphp、MySQLも入れられます。
コマンドプロンプトからファイルを実行するときなどちょっとだけ面倒なので、個人的にはフォルダ名に空白が入っているのは嫌いなのですが、フォルダ名を変えるのもいろいろと問題がでてきそうで怖いので我慢することにしました。
apacheは D:programBitNami WordPress Stackapache2 に入っています。
Webページのトップは D:programBitNami WordPress Stackapache2htdocs ここですね。
ブラウザから http://localhost/ を開くと、このフォルダの index.html が開かれます。
phpは D:programBitNami WordPress Stackphp に
MySQLは D:programBitNami WordPress Stackmysql に入っています。
またMySQLの管理ツールが D:programBitNami WordPress Stackappsphpmyadmin ここに入っています。
ブラウザから http://localhost/phpmyadmin/ を開くとこの管理ツールからMySQLにアクセスできます。