google mapをiPhoneアプリで使う
Google Maps SDK for iOSを使えるようにするまでの記録。
Maps SDK for iOSに使用制限はあるのか
まずgoogle mapは自由に使っていいのかライセンス的にはどうなっているのかが気になったので調べてみた。
気になったところだけピックアップする。
(間違っているかもしれないので、利用するときには必ず公式のドキュメントで確認してください)
よくある質問 – Google Maps API — Google Developersによると、
- mapには、Google Maps JavaScript API V3でアクセスするか、Static Maps APIを使うか、ネイティブのiPhoneアプリに組み込むためのApple iPhone Map Kit フレームワークがある
- ユーザが無料でアクセスできるようなサイトであれば商用利用も可能
有料ユーザだけがMap情報にアクセスできるようにしてあったりするとダメ - Google Static Maps API で生成した画像を自分のサイトに保管しておいて、自分のサイトから提供するのはNG。
必ず毎回static maps apiで取得するようにしないといけない - 使用制限がある。
ざっくり言うとgoogle maps apiは25,000件/日以上は有料。
25,000件以上は1000件毎に0.5$(50円くらい)。
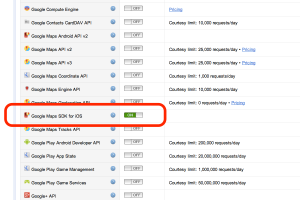
ただし「Google Earth API、および Android や iOS などのモバイル プラットフォーム用 Maps API は対象外です。」とのことなので、Google Maps SDK for iOSを使えば利用制限には引っかからない。
SDKを使ってみる
ドキュメントはこちらにあります。
Google Maps SDK for iOS — Google Developers
それではドキュメント通りにやってみましょう。
まずSDKを入手
SDKは上記ドキュメントのリンク先にあります。
この記事を書いている時点での最新は、Ver1.4.2。
API Keyを取得
API keyを何に使うのかというと「API keyはアプリの使い方をモニターしたり、googleから必要が合ったときに連絡をとれるようにするために必要。」とのこと。
「keyの取得は無料で、Maps APIを呼び出すどんなアプリに使ってもよいし、ユーザ数も無制限。Google APIs Consoleにアプリケーションのbundle identifierを入力するとAPI keyを取得できる。」というような説明がある。
ドキュメントによるとAPI keyの取得手順は次の通り。
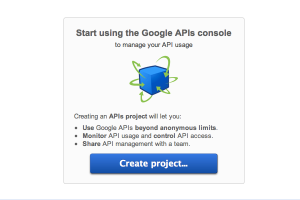
1. Create an API project in the Google APIs Console.
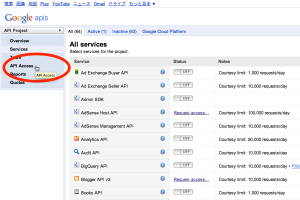
まずGoogle APIs Consoleの中でAPIプロジェクトを作成する。

2.Select the Services pane in your API project, and enable the Google Maps SDK for iOS. This displays the Google Maps Terms of Service.
プロジェクトのServices paneを選び、Google Maps SDK for iOSをenableにする。そうすると、Google Maps Terms of Serviceが表示されます。
(Google Maps Terms of Serviceは全部英語だし読むのは正直しんどいですが、重要そうかなと思ったところだけなんとか流し読みしました…)

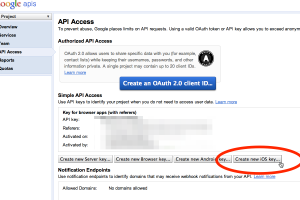
3.Select the API Access pane in the console, and click Create new iOS key.
API Access paneを選択して、Create new iOS keyをクリックします。


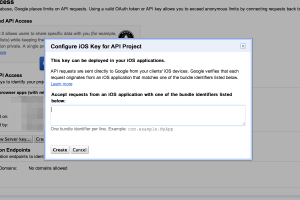
4.Enter one or more bundle identifiers as listed in your application’s .plist file, such as com.example.myapp.
アプリの.plistファイルにあるbundle identifier(例えば com.example.myappのようなもの)を一つ以上入力します。
(google側では、ここに入力したbundle identifierを持つiOSアプリからのリクエストを受け付けることになるようです)

5.Click Create.
Createをクリック
6.In the API Access page, locate the section Key for iOS apps (with bundle identifiers) and note or copy the 40-character API key.
API Accessページの中からKey for iOS apps(bundle identifier付きの)セクションを探し、40文字のAPI keyをメモかコピーしておいて。
ということで、API Keyをゲットできました。
frameworkをプロジェクトに追加
1. プロジェクトを開く
初めての人は、[Single View Application]で[Use Storyboards]を無効に、[Use Automatic Reference Counting]は有効にして。
2. GoogleMaps.frameworkをプロジェクトのFrameworksにドラッグして追加
プロンプトが出たら、[Copy items into destination group’s folder]を選択すること。
3. GoogleMaps.frameworkを右クリックし、[Show in Finder]を選ぶ
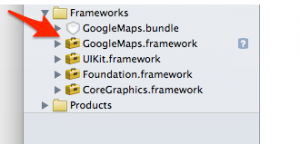
4. ResourcesフォルダにあるGoogleMaps.bundleをプロジェクトにドラッグする。Frameworksグループに入れるのを推奨。プロンプトが出たら、[Copy items into destination group’s folder]を選択しないこと。
↓このような感じになります。

5. プロジェクトナビゲーターからプロジェクトを選択し、targetを選ぶ
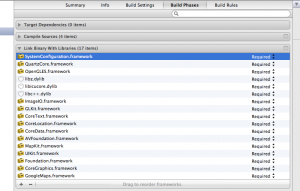
6. [Build Phases]タブを開き[Link Binary with Libraries]の中に次のframeworkを追加する
・AVFoundation.framework
・CoreData.framework
・CoreLocation.framework
・CoreText.framework
・GLKit.framework
・ImageIO.framework
・libc++.dylib
・libicucore.dylib
・libz.dylib
・OpenGLES.framework
・QuartzCore.framework
・SystemConfiguration.framework
7. targetではなくprojectを選択し、[Build Settings]タブを開く
・Architecturesの既定値をarmv7に置き換える。
(よく意味が分からなくてstandard(armv7,armv7s)となっていたところに、armv7を追加して追加したものを選択しました。これで合っているのかな?)
・(Linkingの中の?)[Other Linker Flags]セクションに -ObjCを追加。もしこの設定がない場合は、[Build Settings]バーのフィルターをBasicからAllに変更する。
8. 最後にあなたのAPI keyを AppDelegateに追加。
・import文を追加
#import <GoogleMaps/GoogleMaps.h>・次のコードのAPK_KEYをあなたのAPI keyに書き換えて、[application:didFinishLaunchingWithOptions:]メソッドの中に追加
[GMSServices provideAPIKey:@"API_KEY"];これで準備OK。次にMapを表示します。
Mapの表示
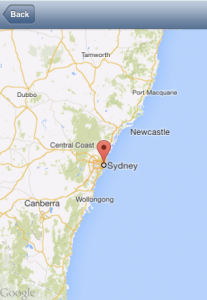
あとはオリジナルのドキュメントにあるコードをUIViewControllerの派生クラスに貼付け、コードのYourViewControllerの部分を正しいクラス名に書き換えればMapが表示されます。
もしマーカーだけが表示されてマップが表示されないときは、API keyが正しいかを確認してください。
私は最初に試したときには、アプリ名が間違っていてAPI keyを登録したときに指定したbundle identifierと合致しなかったのでエラーとなりマップが表示されませんでした(その旨のエラーがログに表示された)。アプリのBundle Indentifierを修正すると無事地図が表示されました。