eclipse で emacs風キーバインド
eclipseの設定の続きです。
macなら最初からemacs風キーバインドで使えるのかと思っていましたが、そうではないらしい。
早速設定です。
続きを読む
初めてのウェブサイト構築、iOS、androidアプリ開発 作業記録
eclipseの設定の続きです。
macなら最初からemacs風キーバインドで使えるのかと思っていましたが、そうではないらしい。
早速設定です。
続きを読む
Mac環境でwordpressのテーマをカスタマイズするためphpファイルをいじっていたのですが、なんかMac標準の(?)テキストエディタが使いにくい。
どうせいずれは入れるつもりだったので、この際eclipseを入れることにしました。
以下にeclipseのインストール、日本語化の作業メモを残します。
続きを読む
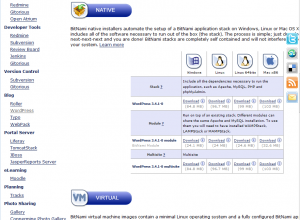
apache, php, MySQL, WordPressの環境を一挙にそろえる為、こちらからパッケージをダウンロードしてインストールします。

私は bitnami-wordpress-3.4-0-windows-installer.exe をダウンロード。
設定等は後から変更できると思い、深く考えずにインストールしました。
いつもアプリケーションはD:programに入れているので、こいつもここでいいかとインストールしようとしたのですが、間違って C:program 配下にインストールしてしまいました。
しかしここはさすがにマズかったのかOSを起動するたびにエクスプローラーがC:programを何度も勝手に開く、という症状になりまして。。。
仕方なく再インストール。
D:program配下にインストールすると、D:programBitNami WordPress Stackというフォルダが作られ、その下にapacheやphp、MySQLも入れられます。
コマンドプロンプトからファイルを実行するときなどちょっとだけ面倒なので、個人的にはフォルダ名に空白が入っているのは嫌いなのですが、フォルダ名を変えるのもいろいろと問題がでてきそうで怖いので我慢することにしました。
apacheは D:programBitNami WordPress Stackapache2 に入っています。
Webページのトップは D:programBitNami WordPress Stackapache2htdocs ここですね。
ブラウザから http://localhost/ を開くと、このフォルダの index.html が開かれます。
phpは D:programBitNami WordPress Stackphp に
MySQLは D:programBitNami WordPress Stackmysql に入っています。
またMySQLの管理ツールが D:programBitNami WordPress Stackappsphpmyadmin ここに入っています。
ブラウザから http://localhost/phpmyadmin/ を開くとこの管理ツールからMySQLにアクセスできます。
まずはどんなサイトを作るか考えますが、これは既に考えてあるので、次にサイトを作るにあたって開発環境を整備します。
いきなりレンタルサーバー上に作成する人もいるのでしょうが、私はローカルに開発環境を作ってからレンタルサーバーに移行しようと思います。
必要なものは、
wordpressはサイト製作の記録を見やすく残しておくために導入しました。
wordpressを使うのも初めてという。。。
いろいろインストールしなければならないような気がしますが、apache、php、MySQL、wordpressの4つはパッケージ化されて一緒にインストールできるものが公開されているので、これを利用させていただくことにします。