
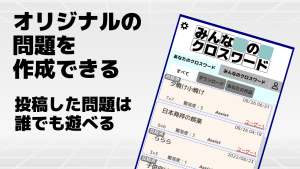
「みんクロ – みんなのクロスワード」をリリースしました。
【解く・作る・投稿する】 ができるクロスワードアプリです。
みんなが作ったクロスワードで遊んだり、自分でクロスワードを作り投稿して、みんなに遊んでもらうことができます。是非一度クロスワードを作ってみてください。意外と面白くて、難しくて、頭を使います。問題を解くより作るほうが脳トレになるのではないかと思います。
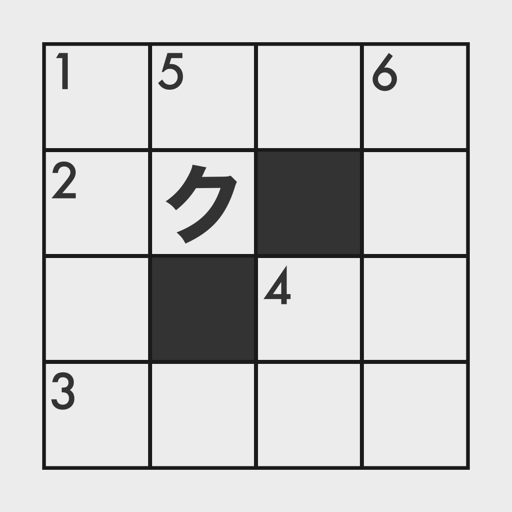
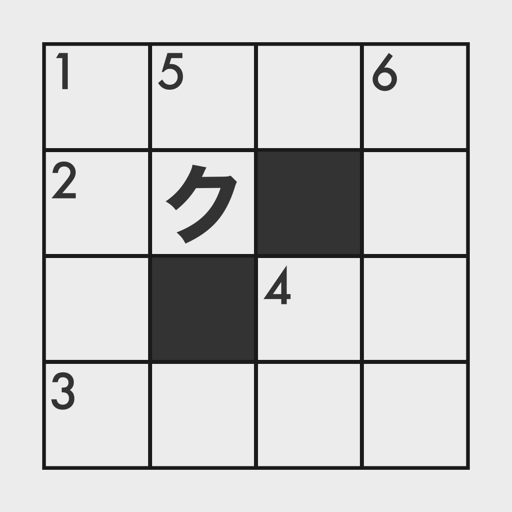
■ クロスワードの解き方
- カギと呼ばれるヒント文を読み、類推される単語をカギの番号のマスから右(ヨコのカギの場合)または下(タテのカギの場合)にまっすぐ入力します
- 全てカタカナで書きます
- 小さい文字(ッ、ャ、ュ、ョなど)は大きい文字(ツ、ヤ、ユ、ヨなど)で書きます
- 全てのマスを正しい文字で埋めたらクリアです(問題によっては答えマスのみ埋めればクリア)
■ 大きめ文字で読みやすい
小さい文字を読むのが辛い方でも遊びやすいように、大きめの文字で設計しています。
■ アシスト機能付き
問題に【Assist】と書いてある問題は「アシスト有り」になっています。アシスト有りの問題は、間違っている箇所が赤く表示されるので
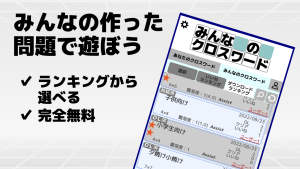
■ クロスワードの評価
他の人が作った問題を解答すると、その問題を評価できます。その問題が楽しかったか、どれくらい難しかったかの評価を送ってください。
評価が高ければランキングで上位に表示されます。
■ 問題の作り方
人によっていろいろな作り方があると思いますが、比較的簡単と思う方法を紹介します。
- 盤面は小さい方が作りやすいです。3×3だとすぐに完成できます
- 長い言葉を組み合わせるのは難しいので、全ての単語が適度な長さになるように多めに「黒マス」を設置します。全て3文字や4文字くらいにしておけば、それほど難しくはなりません。
- 残った白マスを単語で埋めていきます。
- 全てのマスが埋まったら、「カギ編集」からカギの文章を編集します
- 最後に「問題設定」で、問題のタイトルや答えマス、難易度を設定して完成です(答えマスは設定しなくても構いません)。
完成したら、是非投稿してください。
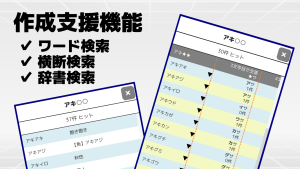
作成支援機能がありますので、単語を思いつかないときの参考にしてください。
【ワード検索】問題を作成するときに条件にあう単語を探すことができます
【横断検索】 タテの文字列とヨコの文字列の両方を考慮して単語を探すことができます
運営からもこれからどんどん問題を投稿していきますので、是非遊んでみてください。
ライセンス関連
以下の素材を使用させていただきました。
ありがとうございました。
画像:FreePik
音楽:https://dova-s.jp/bgm/play17221.html
効果音:https://soundeffect-lab.info
ワード検索、横断検索用のデータとして「ぶたさん」の「豚辞書」を使用させていただきました。この辞書がなければこのアプリの完成はありませんでした。本当にありがとうございました。

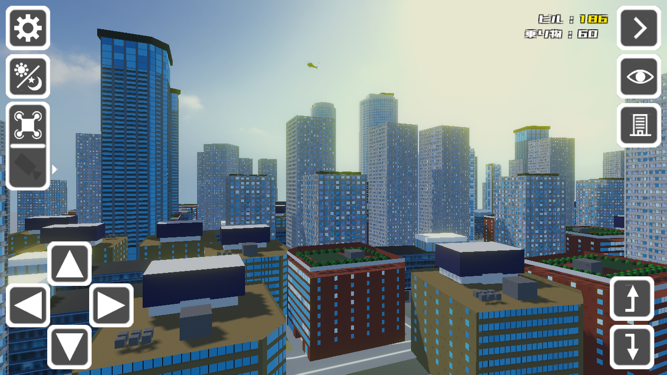
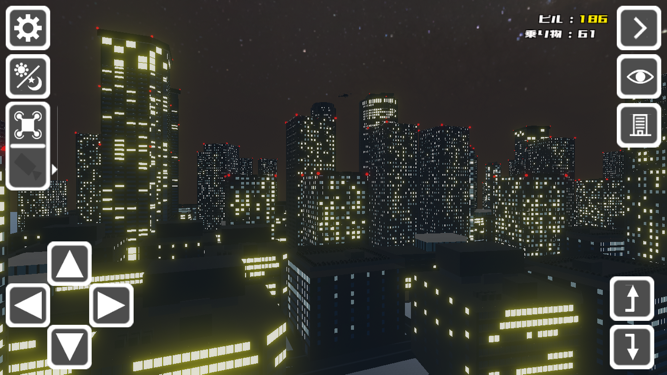
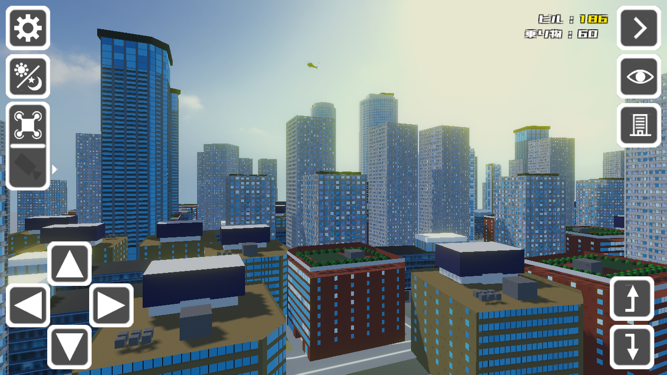
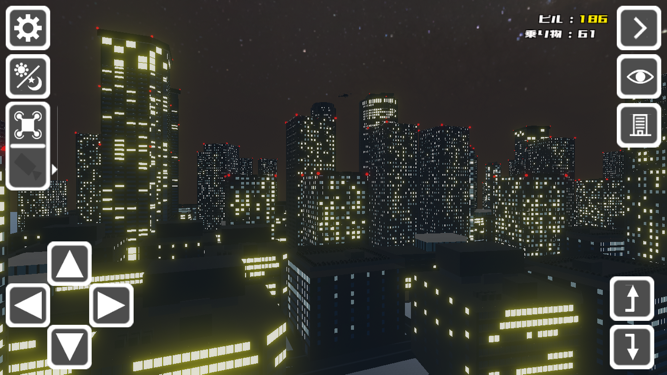
スワイプ操作でビルを建てまくる。
そしてそれを眺める。
そんなアプリです。
ビル好き、夜景好きな人にはぜひ触っていただきたいです。


ライセンス関係
以下のサイト様より素材を使用させていただいております。ありがとうございます。
音楽・効果音
https://musmus.main.jp
https://soundeffect-lab.info/

Ver3.0 リリース
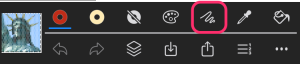
今回のバージョンでは、四角形で範囲を指定して複数のビーズを一括で編集できるようになりました。(「その他」メニューから、「範囲選択」を実行)
四角形、ペヨーテステッチ用のキャンバス限定の機能になります。
選択範囲に対して
- コピーして貼り付け
- 切り取って貼り付け
- 塗りつぶし
- 削除
- 別キャンバスとして保存
- 選択範囲以外を塗りつぶし
- 選択範囲以外を削除
を行うことができます。
また、別のキャンバスをインポートして貼り付けることができるようになりましたので、キャンバス中のお気に入りの部分を別キャンバスに保存しておいて、他のキャンバスでインポートするなど再利用が簡単になりました。

シンプルな「あみだくじ」アプリです。
2〜100項目まで設定できます。
各項目には、文字や写真を設定できます。
以下のような結果表示に対応しています。
- アニメーション表示(各項目ごと、もしくは全体同時に)
- 表形式での一覧
- あみだの画像
- テキスト形式(写真は表示されませんが、テキスト形式なので他のアプリへの貼り付けなどが可能です)
是非使ってみてください。
過去のバージョンはこちらです。
・ Amida2-30

Ver2.1リリース
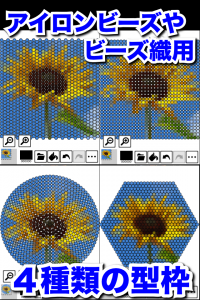
BeadsDesignは、アイロンビーズやビーズ織のデザインやドット絵を編集するためのアプリです。
2021年4月16日にVer2.1をリリースしました。
2018年にVer1.2をリリースしてからメンテナンスできない状態が続いていたのですが、ようやくリリースできました。今回は少しでも使いやすくなるように見た目も機能も大きく変更を加えています。
基本的な機能
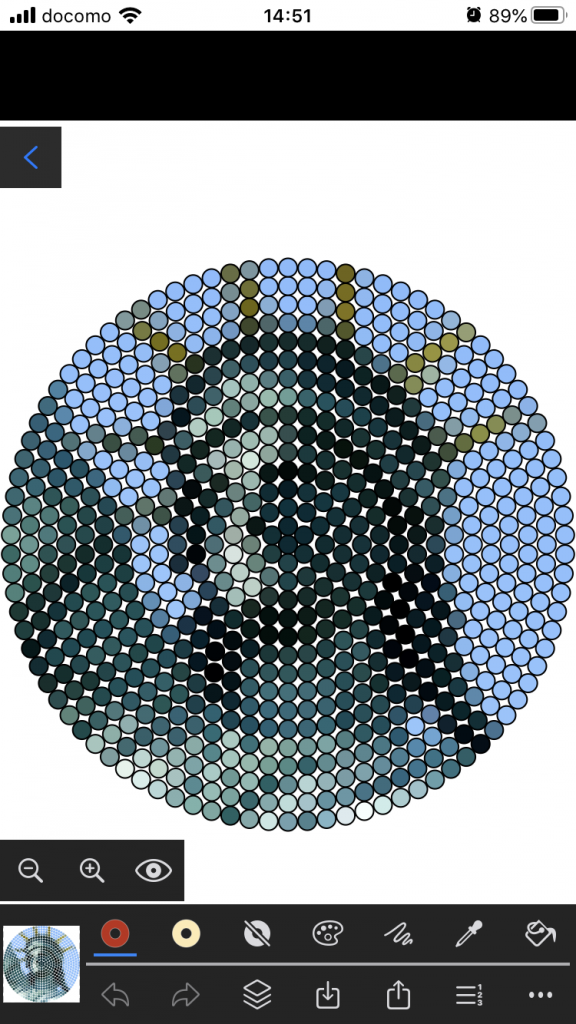
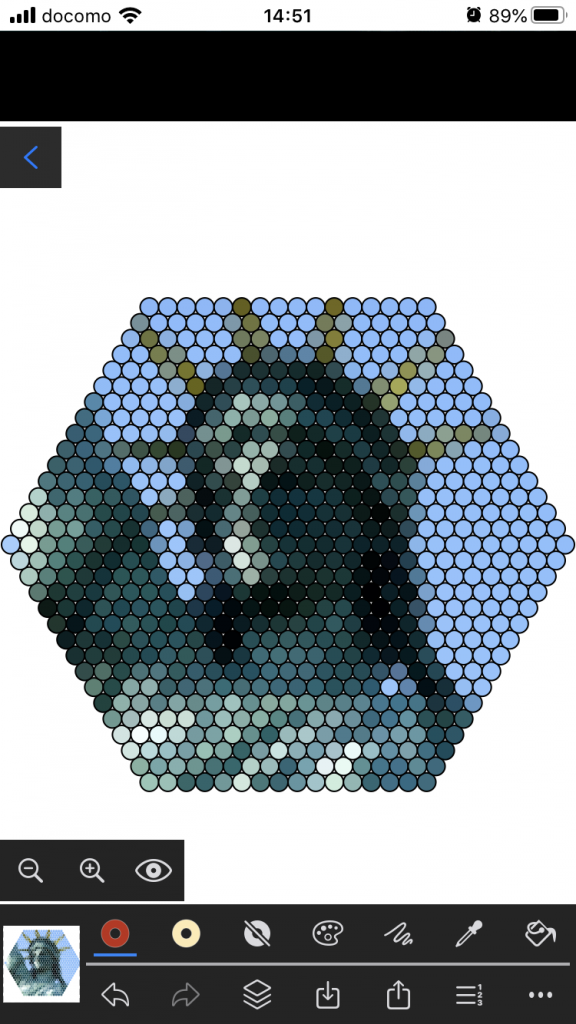
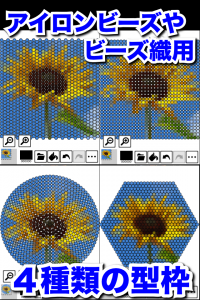
デザインの型枠として、四角形(長方形も可能)、縦横ペヨーテステッチ用(レンガ状の互い違いのデザイン)、円形、六角形の形状を用意しています。またビーズ織りなどでの縦横比の違うビーズの使用を想定して、ビーズ形状の縦横比も設定可能です。
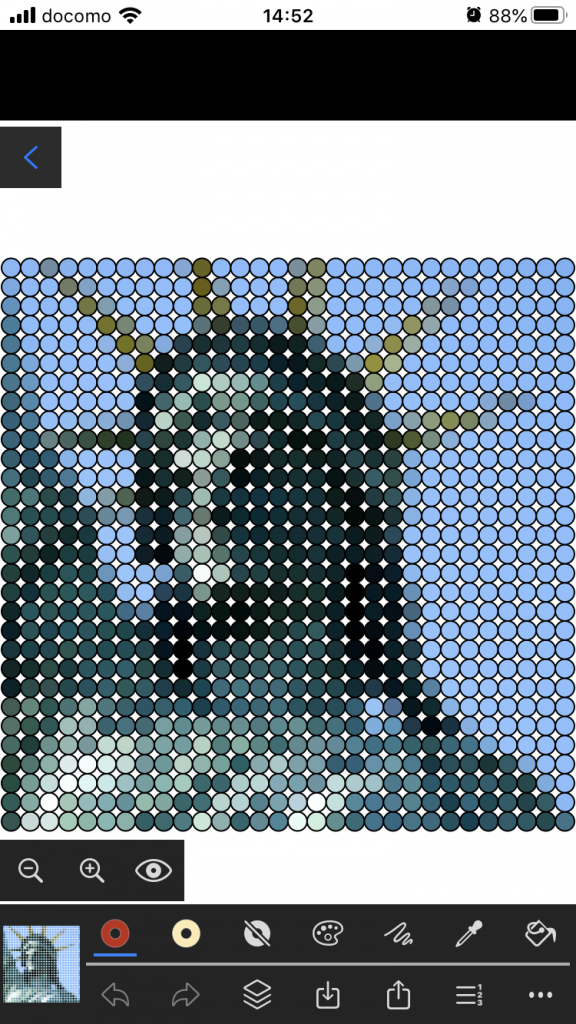
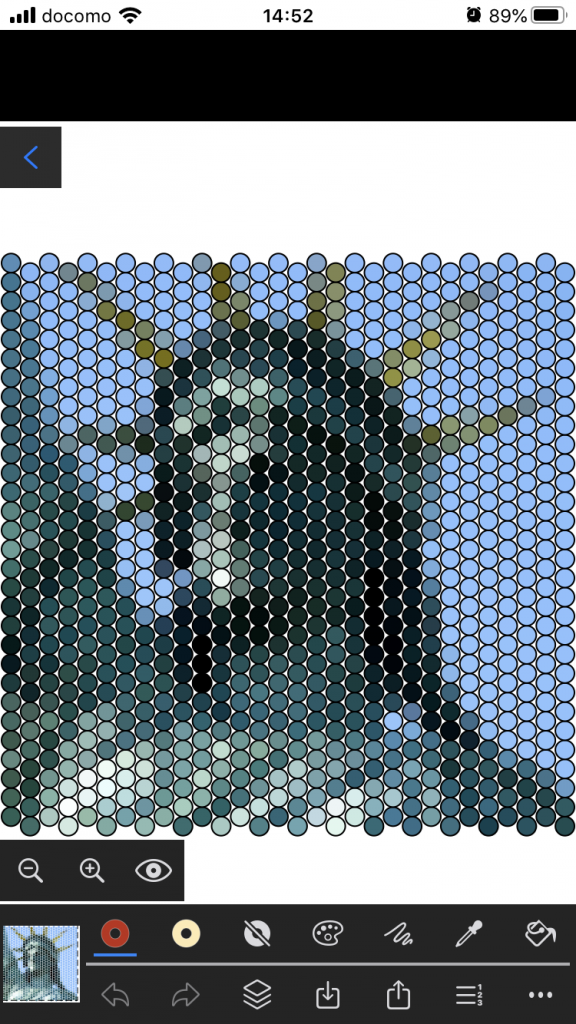
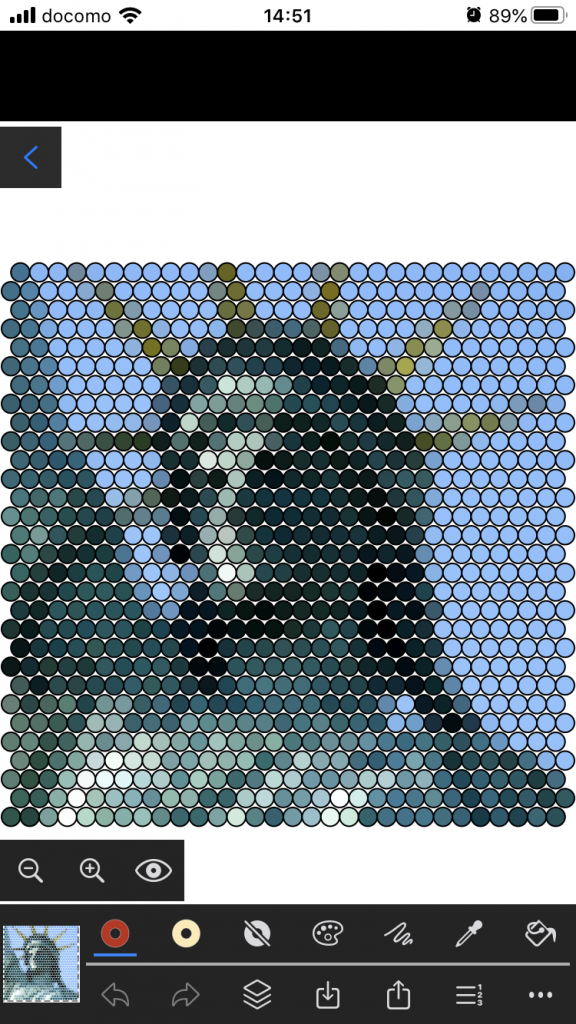
写真を下絵として写真レイヤーに貼り付け、いつでも参照することができます。
また写真レイヤーに貼り付けた写真をスキャンして、自動でビーズ型枠に取り込むことができます。
作成したデザインは、iphoneのフォトライブラリに書き出したり、TwitterやLINEなどに簡単にエクスポートすることができます。
前バージョンからの変更点
ホーム画面、デザイン画面
画面構成を、作成したデザインを一覧で見ることができるホーム画面と、デザインを編集するデザイン画面に分けました。
ホーム画面では、これまで作成したデザインを一覧で見たり、デザインをコピー、削除を行うことができます。
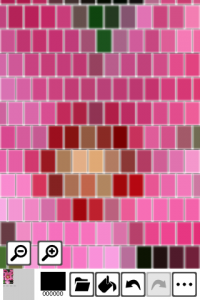
ビーズ一覧表示
使用中のビーズ一覧を表示できるようにしました。
一覧では使用数が多いビーズから順に表示され、リストの最上段には使用中の色数も表示されます。
1本指ドラッグの動作変更

今バージョンから、1本指ドラッグにはキャンバスを移動させる機能を割り当てました。
連続塗りボタンを押すとこれまでのバージョン同様に、1本指ドラッグで連続塗りができます。
以前のバージョンのお知らせ
[アプリ]BeadsDesign Ver1.2


バージョン 1.2
バージョン1.2をリリースしました。
今回iOS11対応が主な目的ですが、少し機能追加した部分があります。
ありがたいことに、このアプリを使ってくださっていた方がいたようですので、今後はもう少し頻繁にアップデートしていければと思っています。
変更内容は以下の通りです。
– ios 11 対応
とても遅くなってしまい申し訳ありません。
– バグ修正
これまでのバージョンには多くの潜在的なバグがあり、最新のiosでは動かない部分があったので、そのあたりを中心に修正しました。最新バージョンでも時々おかしな挙動をすることがあるのですがそれは今後の課題ということで。
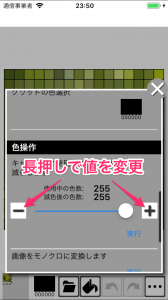
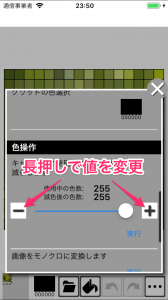
– プラス、マイナスボタンの長押しで数字を増減できるようにした
以前のバージョンでも丸い部分をスライドさせても値を増減させることもできるのですが、レビューにボタンを何度も押すのが辛いとのコメントを複数件頂いていたようなので、長押しでも増減できるように改善しました。長押ししている時間によって増減スピードが変わるようになっています。

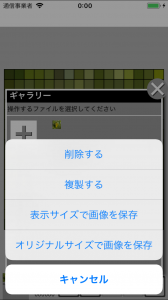
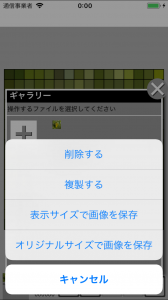
– 画面表示されているサイズで画像を保存できるようにした(「表示サイズで画像を保存」)
この修正に伴い、画像を一旦編集中にしないと保存できなくなりました
画面表示されているサイズのまま(ズームインしていればその分大きい)画像として、iphone内に保存されます。一般的には、こちらの機能で写真を保存していただければと思います。
バージョン1.1までの「写真として保存する」の機能です。例えば16×16のキャンバスで作成している場合には、解像度が16×16の写真として保存されます。すごく小さいです。
この小さい写真をiphoneの標準の写真アプリで見ると、自動的にアンチエイリアスされるようで、ぼやーっとした画像として表示されると思います。ドット絵を作る方などは、そのままの画素数で保存したいのではと思いこういった動作にしていたのですが、一般的な需要とはズレていたようで反省しています。

ユーザインターフェイスが悪いのは自分でも分かっているのですが、技術、知識、時間、やる気などが不足していて放ったらかしになっています。今後は他のアプリなどを参考に、もう少し使いやすくならないか検討しようかと思っています。
対応できるかは分かりませんが、追加してほしい機能や、改善して欲しい点がありましたら、アプリのレビュー欄や、この記事のコメント欄にコメントいただけると嬉しいです。
バージョン 1.1追加機能
要望の多かったビーズの縦横比を変更できるようになりました。
またペヨーテステッチ用のレンガ状の型枠が横向きにできるようになりました。

今後ともBeadsDesignをよろしくお願いいたします。
— 以下 Ver1.0の記事 —
BeadsDesignは、アイロンビーズやビーズ織のデザインやドット絵を編集するアプリです。
好きな写真を読み込み8×8〜128×128ピクセルまでの画像を作成できます。
アイロンビーズ用に円形や六角形の型枠も利用できます。
またビーズ織に便利なレンガ状(ペヨーテステッチ用)の型枠も利用できます。
[主な機能]
-写真をそのままのサイズ(128×128ピクセルまで)で読み込む機能
-写真を好みのサイズのキャンバスにスキャンする機能
-写真を背景に見本として貼り付け、見本を見ながら編集する機能
-PNG形式の画像としてフォトライブラリに書き出す機能
-拡大、縮小(0.5〜最大16倍)
-2本指スワイプで移動
-長押しでスポイト
-範囲塗り
-アンドゥ(回数制限あり)、リドゥ
-RGB指定による色作成、使用した色の履歴を保持(10色まで)
-色を選択して同色の全てのピクセルの色を一括変換
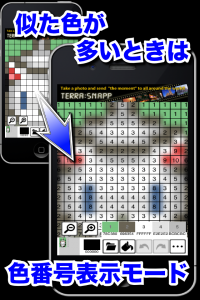
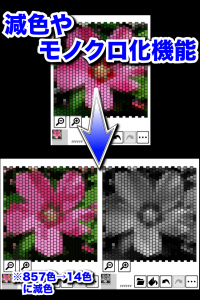
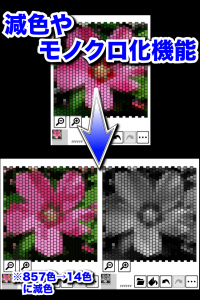
-減色、白黒化
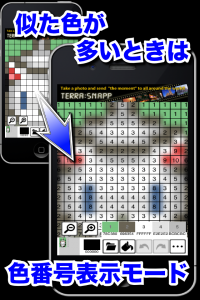
-キャンバスの色を番号で表示する機能(番号と色の対応を見ながら実際のアイロンビーズの作成などに利用できます)




ライセンス関係
スクリーンショットのために以下サイト様の画像を使用させて頂きました。
– First Seed Material, REFMAP
– http://commons.wikimedia.org/wiki/File:Helianthus_annuus_inflorescence.jpg
– http://commons.wikimedia.org/wiki/File:FSM_Polski_Fiat_126p_GOH-sł.jpg
– http://commons.wikimedia.org/wiki/File:200607271357b_Blume.jpg
– https://jp.freepik.com/vectors/background
– https://jp.freepik.com/vectors/christmas
– https://www.flaticon.com/authors/pixel-perfect
ありがとうございました。
複数のボタンにUILongPressGestureRecognizerを設定していて、どのボタンが長押しされたのかを検出したかったのだがやり方が分かったのでメモ。
iphone – How to get button.tag via longPressGestureRecognizer? – Stack Overflow
UIGestureRecognizerにはviewプロパティがあって、そのプロパティにはUIGestureRecognizerを割り当てたviewが入っているらしい。
なので、ボタンのtagに適切に値を設定しておけばUIGestureRecognizer.view.tagからtagの値を知ることができるとのこと。
勉強になった。
先人は6年も前に解決していたのか。。。
リンクエラー発生
なかなか時間が取れない中で細々とiOSアプリの開発を続けています。
そんな中でcocos2d-xで開発中のアプリに広告を入れようとしたときに遭遇した問題。
環境:
cocos2d-x 3.7.1
NendSDK 2.7.4
xcode 6.2
アプリがある程度形になってきたところで、広告を入れてみようとhttps://github.com/fan-ADNのcocos2d-xのマニュアルを読みながら設定、ビルド。
すると
duplicate symbol _llvm.cmdline in:
/ファイルパス/proj.ios_mac/ios/NendAd/libNendAd.a(NADInterstitial.o)
/ファイルパス/proj.ios_mac/ios/NendAd/libNendAd.a(NADInformationView.o)
duplicate symbol _llvm.embedded.module in:
/ファイルパス/proj.ios_mac/ios/NendAd/libNendAd.a(NADInterstitial.o)
/ファイルパス/proj.ios_mac/ios/NendAd/libNendAd.a(NADInformationView.o)
このようなduplicate symbolエラーが大量に発生してビルドできません。
続きを読む